Educators to Follow on Mastodon for Innovative Teaching Insights
I have been using Mastodon for almost six years. I continue to be amazed at the quality of discourse and the diverse community of educators and folks interested in education in the Fediverse. If you are a person who is accustomed to algorithm driven centralized social networks then Mastodon is going to seem a bit unusual at first. If you are WordPress user you can connect your blog to Mastodon with the ActivityPub plugin. You don’t need a blog to connect to Mastodon. You just need to create an account on anyone of dozens of Mastodon instances that exist around the world. One you are connected to an instance you can find other users and connect to them whether they are on your particular server instance or not.
Mastodon communications are driven by hashtags which many of you are already familiar with. Some of my favorites are #education #edtech #technology #opensource #linux #libraries #writers #writing #oer #nerd #stem #steam #AI #Python #humor #puns #jokes
A toot on Mastodon is typically five hundred characters long. Like other microblogging platforms you may have used before brevity is prized but there’s more than enough space to get your information across and then you use hashtags to let your audience know what your toot is about.
Here’s a list of twenty-one educators currently using Mastodon.
Eric Sheninger – @esheninger@mastodon.social
Sandy Kendell – @SandyKendell@mastodon.education
Wesley Fryer – @wfryer@mastodon.cloud
Martin Dougiamas – @martin@openedtech.social
Alice Barr – @alicebarr@techhub.social
Miguel Guhlin – @mguhlin@mastodon.education
EdTech Group – @edtech@chirp.social
Clint LaLonde – @clintlalonde@mastodon.oeru.org
Doug Holton – https://mastodon.social/@dougholton
Anna Millis – @amills@mastodon.oeru.org
Open at Virginia Tech – @openatvt@fosstodon.org
SPARC – @sparc@mastodon.social
Project Gutenberg – @gutenberg_org@mastodon.social
Smithsonian Magazine – @Smithsonianmag@flipboard.com
Steven Beschloss – @StevenBeschloss@mastodon.social
Bill Fitzgerald = @funnymonkey@freeradical.zone
WikiEducation – @WikiEducation@wikis.world
CreativeCommons – @creativecommons@mastodon.social
Edutopia – @edutopia@mastodon.education
Cognitively Accessible Math – @geonz@mathstodon.xyz
NPR – @npr@mastodon.social
In conclusion, Mastodon offers a refreshing alternative to traditional, algorithm-driven social networks. Its decentralized nature and vibrant community provide an enriching environment for educators and those passionate about education. Whether you’re sharing your thoughts, discovering new ideas through hashtags, or connecting your WordPress blog with the ActivityPub plugin, Mastodon opens up a world of possibilities. Embrace the change and dive into meaningful conversations on this unique platform. Happy tooting!
#Edtech #AI #Education #humor #jokes #libraries #Linux #nerd #OER #opensource #puns #Python #steam #STEM #technology #writers #writing
Attack Surface
by Cory Doctorow
Another book by the amazing Cory Doctorow ( @pluralistic), and one I enjoyed 1000% more than the pirate book that preceded it. I wasn't aware at the time of reading that this is the third in his Little Brother series, but I didn't find that this affected my enjoyment in any way. I suspect the series is a set of thematically-linked standalone novels, and will confirm this when I read numbers 1 and 2!
The book starts with Masha Maximow working in a not-real but very realistic former Eastern Bloc country for a cybersecurity firm with a back-of-the-alphabet-consonant-heavy name. She's dumped because her morals aren't aligning well with their interests, and she's spending too much time schooling activists in operational security, so she returns to her hometown of San Francisco... where she finds herself schooling activists in op-sec.
The book is very well and tightly plotted, flipping between the now and then, showing us present-day Masha threading the needle between duelling MIC juggernauts and the little people trying not to be squished by them, and past-tense Masha's rise from precocious hacker to cyber-warrior for the powers-that-be. There's the typical passages of Doctorow edutainment, where we learn all about cyberwar and self-defence as vastly knowledgeable people agree and disagree and counter-disagree on a wide variety of techy subjects.
I really enjoyed it, which isn't surprising, as 2024 is shaping up to be "The Year I Read Mostly Books From Cory Doctorow". It's a theme that will continue in Book 15 of my list!
(Oh, and you can get a copy at https://craphound.com/shop/)
#reading #reading2024 #books #bookreview #sciencefiction #cybersecurity #cyberpunk #technology #thriller
#AIsafety#AI #technology #socialmedia #tech
https://podcasts.apple.com/us/podcast/your-undivided-attention/id1460030305?i=1000672033990
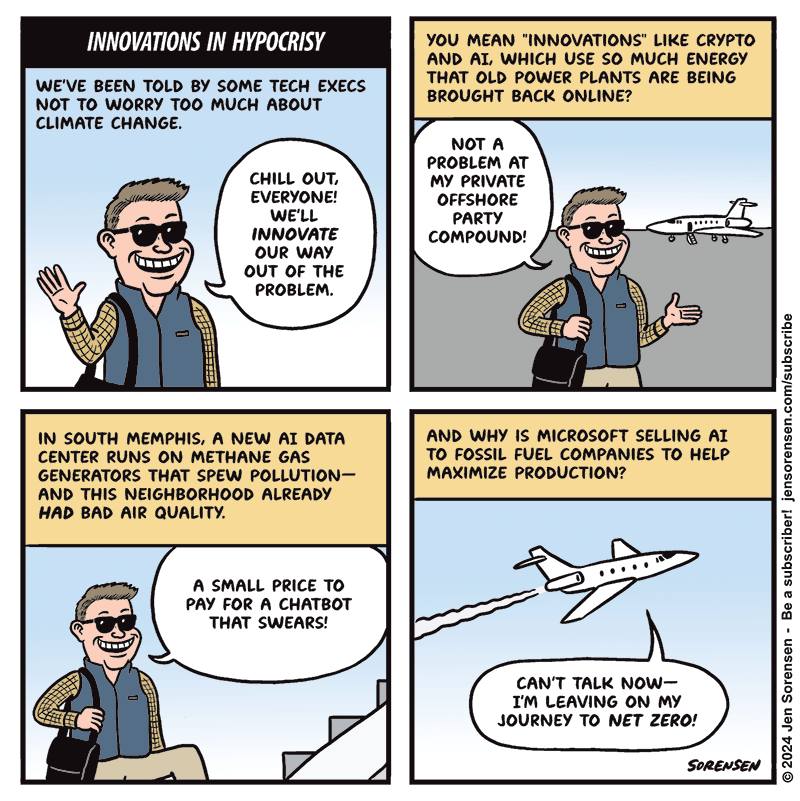
#climate #climatechange #climatecrisis #tech #technology #ai #energy #cartoon
We're curious about how we can grow this decentralised space amongst individuals so we'd love to hear your experiences.
Let us know in the comments & please boost so more people can share 🧡
#Fediverse#SocialWeb#Mastodon#Decentralised#Decentralized #technology#SocialMedia
X/Twitter
"The block function will block that account from engaging with, but not block seeing, public post."
https://www.theverge.com/2024/9/23/24252438/x-blocked-users-view-public-posts
You can see the video here: https://spectra.video/w/42kMTHaxxqYwD6nYYeK1MZ or on YouTube (we'll add a link further down the thread).
Keep reading to see a summary of our time at @fediforum from @FreddieJ 🧵 👇
#FediForum#Mastodon#Fediverse#FediDev#FediAdmin#Technology#Demo#TechDemo
20 years and two weeks ago, I came up with undohtml.css and unknowingly invented the mechanism of CSS Resets (AKA reboot or reset style sheets¹) which spawned numerous variants, many still in broad use on the web today.
https://tantek.com/log/2004/09.html#d06t2354
A one sentence problem description, and a short paragraph describing my problem-solving, actions, license, link to less than 300 bytes of code (not counting comments), and a few future thoughts.
The rest of that blog post was about “debug scaffolding”, the part I thought was more interesting at the time.
Eric Meyer (@meyerweb.com @meyerweb@mastodon.social) followed up ~10 days afterwards with his thinking and improvements:
- https://meyerweb.com/eric/thoughts/2004/09/15/emreallyem-undoing-htmlcss/
where he mentioned “resetting” in passing, but not actually calling it a "reset".
~2.5 years later Eric published “Reset Styles” with further reasoning and improvements:
- http://meyerweb.com/eric/thoughts/2007/04/12/reset-styles/
describing them as: “reset” or “baseline” set of styles.
Subsequently he iterated in several more blog posts:
- http://meyerweb.com/eric/thoughts/2007/04/14/reworked-reset/
- http://meyerweb.com/eric/thoughts/2007/04/18/reset-reasoning/ — this is Eric’s first post where he explicitly calls them “reset styles”, which I believe is the origin of the eventual phrase “CSS Reset” and “reset style sheets”
- http://meyerweb.com/eric/thoughts/2007/05/01/reset-reloaded/ (yes a Matrix: Reloaded reference)
~6 months later Eric published his evergreen resource “CSS Tools: Reset CSS”
- https://meyerweb.com/eric/tools/css/reset/
which, as you see within the URL: “css/reset”, is perhaps where the phrase “CSS Reset” comes from, and it’s also the label (link text) he gives that page in his UI about-page² and the first content link in his 404 page³.
My technology invention takeaways from all this:
- if you find yourself repeatedly solving the same (especially annoying) problem, create a re-usable solution that works for you
- write up your problem statement / use-case in only one sentence
- publish your solution (on your personal site⁴), name it something short, with only a short paragraph description, and re-use/remix friendly license (like Creative Commons)
And things not to worry about (that may get in your way to publishing):
- perfecting or making your solution “big enough” or “the right size”. does it solve your problem? then it’s already the right size.
- coming up with the perfect name. instead, name it what it does. someone might come up with a better name weeks, months, or years later. let them run with it!
- waiting to blog multiple things. I could have blogged undohtml.css by itself, probably should have, and instead lumped it into a blog post with another CSS thing I came up with.
Further reading and resources for CSS Resets:
- More history: https://css-tricks.com/reboot-resets-reasoning/
- Large collection: https://perishablepress.com/a-killer-collection-of-global-css-reset-styles/
References:
¹ https://en.wikipedia.org/wiki/Reset_style_sheet
² https://meyerweb.com/ui/about.html
³ https://meyerweb.com/404
⁴ https://indieweb.org/
#undoHTML #undoHTMLCSS #reset #CSSreset #resetstyles #webdesign #technology #invention #indieweb
https://tantek.com/log/2004/09.html#d06t2354
A one sentence problem description, and a short paragraph describing my problem-solving, actions, license, link to less than 300 bytes of code (not counting comments), and a few future thoughts.
The rest of that blog post was about “debug scaffolding”, the part I thought was more interesting at the time.
Eric Meyer (@meyerweb.com @meyerweb@mastodon.social) followed up ~10 days afterwards with his thinking and improvements:
* https://meyerweb.com/eric/thoughts/2004/09/15/emreallyem-undoing-htmlcss/
where he mentioned “resetting” in passing, but not actually calling it a "reset".
~2.5 years later Eric published “Reset Styles” with further reasoning and improvements:
* http://meyerweb.com/eric/thoughts/2007/04/12/reset-styles/
describing them as: “reset” or “baseline” set of styles.
Subsequently he iterated in several more blog posts:
* http://meyerweb.com/eric/thoughts/2007/04/14/reworked-reset/
* http://meyerweb.com/eric/thoughts/2007/04/18/reset-reasoning/ — this is Eric’s first post where he explicitly calls them “reset styles”, which I believe is the origin of the eventual phrase “CSS Reset” and “reset style sheets”
* http://meyerweb.com/eric/thoughts/2007/05/01/reset-reloaded/ (yes a Matrix: Reloaded reference)
~6 months later Eric published his evergreen resource “CSS Tools: Reset CSS”
* https://meyerweb.com/eric/tools/css/reset/
which, as you see within the URL: “css/reset”, is perhaps where the phrase “CSS Reset” comes from, and it’s also the label (link text) he gives that page in his UI about-page² and the first content link in his 404 page³.
My technology invention takeaways from all this:
1. if you find yourself repeatedly solving the same (especially annoying) problem, create a re-usable solution that works for you
2. write up your problem statement / use-case in only one sentence
3. publish your solution (on your personal site⁴), name it something short, with only a short paragraph description, and re-use/remix friendly license (like Creative Commons)
And things not to worry about (that may get in your way to publishing):
1. perfecting or making your solution “big enough” or “the right size”. does it solve your problem? then it’s already the right size.
2. coming up with the perfect name. instead, name it what it does. someone might come up with a better name weeks, months, or years later. let them run with it!
3. waiting to blog multiple things. I could have blogged undohtml.css by itself, probably should have, and instead lumped it into a blog post with another CSS thing I came up with.
Further reading and resources for CSS Resets:
* More history: https://css-tricks.com/reboot-resets-reasoning/
* Large collection: https://perishablepress.com/a-killer-collection-of-global-css-reset-styles/
References:
¹https://en.wikipedia.org/wiki/Reset_style_sheet
²https://meyerweb.com/ui/about.html
³https://meyerweb.com/404
⁴https://indieweb.org/
#undoHTML#undoHTMLCSS#reset#CSSreset#resetstyles#webdesign#technology#invention#indieweb
positive, insightful and awesome 40 mins. ❤️ this talk
Don't forget, we have a press pack available. If you're interested - just let us know.
We'll be demoing Channel. org & Patchwork, then convening a session to discuss community on the Social Web.
We hope to see you there!
#SocialMedia#Technology#FediForum#SocialWeb#Fediverse#Mastodon#Nervous#Excited
We've put together a Press Pack for FediForum attendees who want to know more about what we're doing and (hopefully 🤞 ) for the amazing press people attending that want to write about Channel. org and Patchwork.
If you want to see it, reach out to freddie@newsmastfoundation.org